仔細想想自己從來沒有自己寫過完整的 To-Do List,趁著這個機會一邊複習一邊寫吧!明天是前端原生 JS~
今天不會附上 Code,只會給出頁面,讓有興趣的人自己試試看。如果能切出來,以試水溫來說,HTML, CSS 已經很夠用了 XD
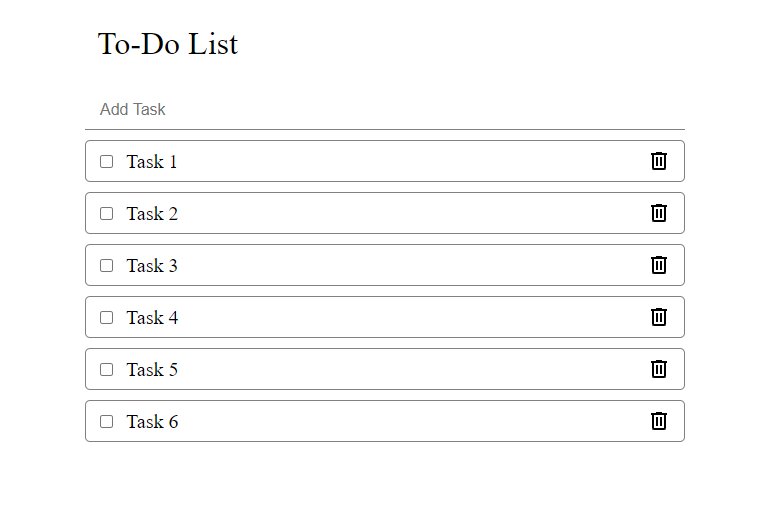
利用 HTML, CSS 來繪製個大概的設計圖:

<div>, <input>, <span>
display: flex
padding, margin
../parent_folder, ./current_folder
參考資料:
心得:簡約風,是蠻常見的配置,技術方面看來自己又進步了,下手沒有什麼迷茫,只是語法記不得而已。本來想要直接進 React,但想到 React 更新蠻多,先 update 知識再來分享。(好想進 React 和 Node.js~)
若文中有資訊錯誤、偏頗,再煩請大大們指正,感謝大大們。也歡迎留言串門子:)
